[테마가이드] GT2테마 홈페이지처럼 팝업 띄우는 방법
페이지 정보
본문

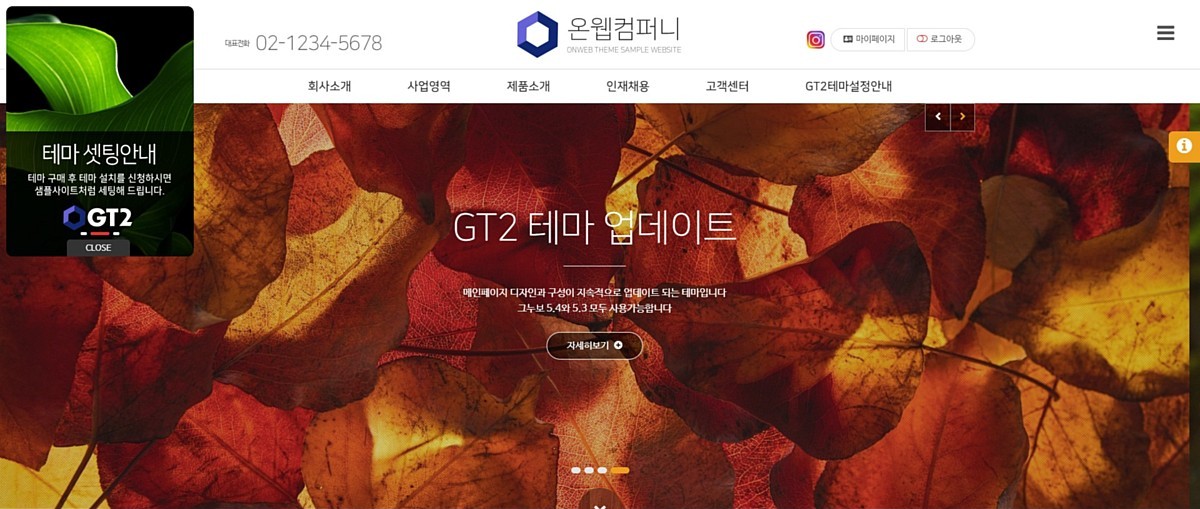
[ GT2테마 홈페이지처럼 팝업 띄우는 방법 ]
GT2테마 홈페이지의 팝업에 대해 문의하시는 분들이 많아 포스팅합니다.
팝업은 GT2테마에 포함되어 있지 않습니다.
팝업소스를 직접 편집해야 하고 그누보드 원본도 수정해야 하는 부분이 있어 테마에는 포함되지 않았습니다.
GT2테마는 독립테마로 그누보드의 원본 코어를 수정하지 않습니다.
* 소스수정시 만일을 위해 원본파일을 백업 후 작업할 것을 권장합니다.
1. /bbs/newwin.inc.php 파일수정
그누보드 팝업에서는 스타일이나 스크립트 실행을 막아 놓았기 때문에 /bbs/newwin.inc.php 파일을 수정해야 합니다.
/bbs/newwin.inc.php 파일의 23라인 부근의 코드를 아래처럼 수정합니다.
<!----------------------------------------------- newwin.inc.php 파일수정 BEGIN -------------------------------------------------->
<div id="hd_pops_<?php echo $nw['nw_id'] ?>" class="hd_pops fadeInUp" style="top:<?php echo $nw['nw_top']?>px;left:<?php echo $nw['nw_left']?>px">
<div class="hd_pops_con" style="width:<?php echo $nw['nw_width'] ?>px;height:<?php echo $nw['nw_height'] ?>px">
<?php // echo conv_content($nw['nw_content'],1); ?>
<?php // html 필터링없이 그대로 출력함
echo conv_content($nw['nw_content'],1, false);
?>
</div>
<div class="hd_pops_footer" style="padding:0px; text-align:center; margin-top:-27px !important;">
<!--
<button class="hd_pops_reject hd_pops_<?php echo $nw['nw_id']; ?> <?php echo $nw['nw_disable_hours']; ?>">오늘은그만보기</button>
-->
<style>
.hd_pops_con { position:relative; z-index:0; }
.hd_pops_close { position:relative; z-index:1; }
</style>
<button class="hd_pops_close hd_pops_<?php echo $nw['nw_id']; ?>">CLOSE</button>
</div>
</div>
<!----------------------------------------------- newwin.inc.php 파일수정 E N D -------------------------------------------------->
2. /bbs/adm/newwinform.php 파일수정
관리자모드에서 팝업을 등록하고 수정하는 파일에서 스타일이나 스크립트 실행을 막아 놓았기 때문에 수정해야 합니다.
/bbs/adm/newwinform.php 파일의 66라인 부근의 코드를 아래처럼 최고관리자는 HTML검사를 하지 않도록 수정합니다.
<!----------------------------------------------- newwinform.php 파일수정 BEGIN -------------------------------------------------->
<tr>
<th scope="row"><label for="nw_content">내용</label></th>
<td>
<?php
//최고관리자는 HTML검사를 하지 않도록 수정함.ONWEB
if ($is_admin == "super") {
echo editor_html('nw_content', get_text($nw['nw_content']));
} else {
echo editor_html('nw_content', get_text(html_purifier($nw['nw_content']), 0));
}
?>
</td>
</tr>
<!----------------------------------------------- newwinform.php 파일수정 E N D -------------------------------------------------->
3. 관리자모드의 팝업관리에서 에디터의 하단탭(html)을 눌러 소스코드로 입력합니다.
샘플코드로 이미지경로와 이미지크기, href 주소등은 수정해서 사용하시기 바랍니다.
[Editor]페이지에서 사진아이콘을 눌러 이미지를 추가한 후 [html]페이지에서 이미지 경로를 편집합니다.
* 팝업 이미지의 갯수는 원하는 만큼 추가할 수 있으며, 이미지의 크기와 높이는 같아야 합니다.
아래는 2개의 팝업 슬라이드의 예문입니다.
<!---------------------------------------------- 팝업레이어 소스코드(HTML) BEGIN ------------------------------------------------->
<style>
#owl_slideup1 .item:hover{ overflow-x:hidden !important; }
#owl_slideup1 .item img{ width: 300px; border-radius:10px; } /* 팝업이미지의 넓이와 가장자리 둥글게 */
#owl_slideup1 .owl-dots { position:absolute; width:100%; bottom:40px; text-align:center; }
#owl_slideup1 .owl-dots .owl-dot { background:#e5e5e5; width:15px; height:10px; border-radius:5px !important; display:inline-block; margin:0 3px; transition:all 0.3s ease-in-out; }
#owl_slideup1 .owl-dots .owl-dot.active { background:#F00;width:30px; }
</style>
<div id="owl_slideup1" class="owl-carousel">
<div class="item"><a href="#" target="_self"><img src="이미지경로" alt=""></a></div>
<div class="item"><a href="#" target="_self"><img src="이미지경로" alt=""></a></div>
</div>
<script>
$("#owl_slideup1 ").owlCarousel({ slideSpeed : 200, autoplay:true, loop: true, dots: true, nav: false, items: 1 })
</script>
<!---------------------------------------------- 팝업레이어 소스코드(HTML) E N D ------------------------------------------------->
4. 팝업소스를 저장하신 후 홈페이지에서 팝업을 확인합니다.
그누보드를 커스텀해 사용하시는 분이나 소스 수정이 익숙하지 않으신 분은 반드시 백업을 하신 후 작업하실 것을 권장합니다.
이상 GT2테마 홈페이지처럼 팝업 띄우는 방법이었습니다.
좋은하루 되세요!! ^^
댓글목록
등록된 댓글이 없습니다.








